
Why should we pay attention to web design trends?
Whether you’re a freelancer or work for a company or agency, it’s a good thing to stay up to date on the evolution of website design. Following trends gives us an overview of the latest styles and new tips and tools to use in our work environment. It also allows us to consistently grow and develop our skills as designers.
I look up trends for inspiration, especially when the main priority of a website is to get the user’s attention and learn what they might be into next. It helps me refresh my mind, come up with new ideas, and get creative.
While researching top 2021 web design trends, a few of the most popular ones stood out to me. Some of these have been around awhile and never really got outdated, they have only been improved with time.
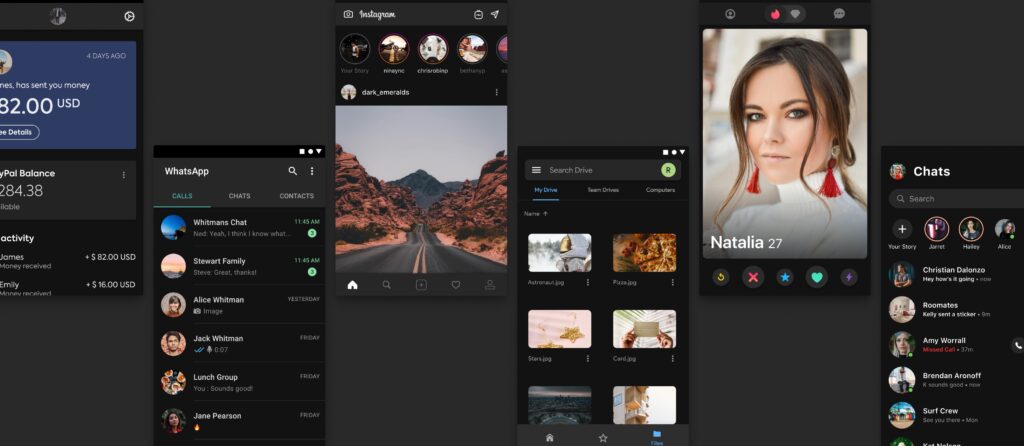
1) Going Dark:
Dark Mode is a trend that has been going on awhile. Only now, it is an option for most users to choose everywhere from their phone to their laptop’s interface.
As it has gained more popularity with time, designers have embraced the dark mode aesthetic. Black provides the perfect dark setting to make design elements pop from the screen. Dark mode also:
- Saves energy consumption.
- Is easier on the eyes (when done right).
- Is a good minimal design for limited content.
- Generates a certain type of emotion.
Depending on the your target audience, dark mode can be a way to incorporate a modern, minimal, elegant look. But balance is definitely key when using it.

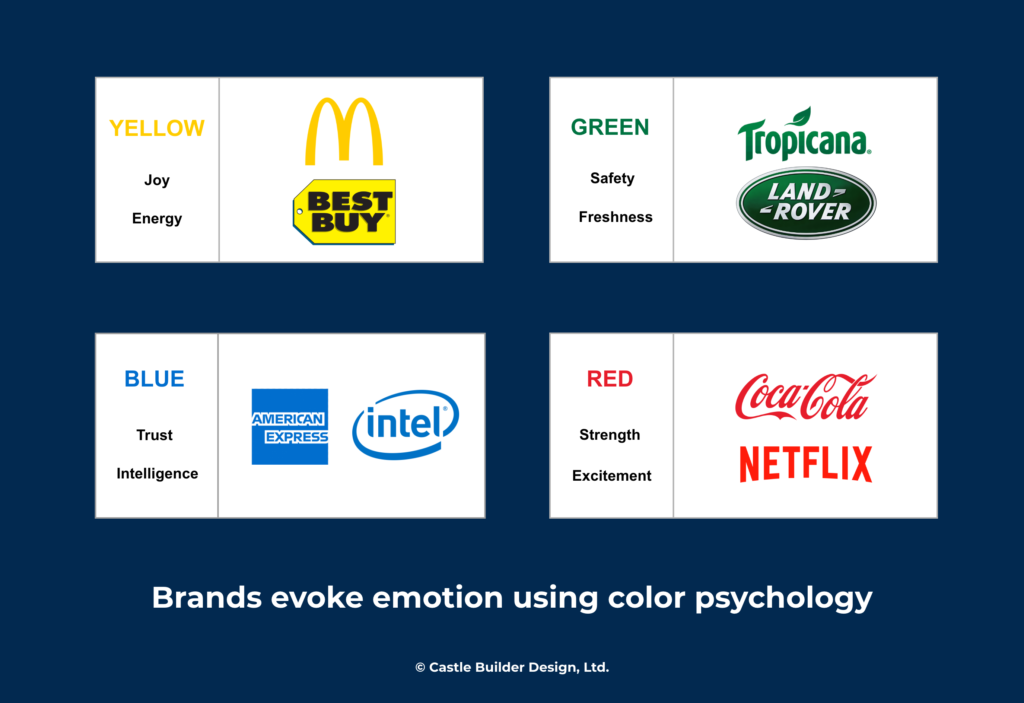
2) Getting Into Their Heads:
Incorporating the right colors into your website’s design is vital. Designers use color psychology depending on what a site is trying to convey.
Studies show that colors provoke certain behaviors. People perceive color more with their brain than their eyes, and the mind identifies certain shades with specific feelings, cultures, social messages, and events. Therefore, the color palette of your website causes distinct emotions in your viewers, and it is important to choose the right one.
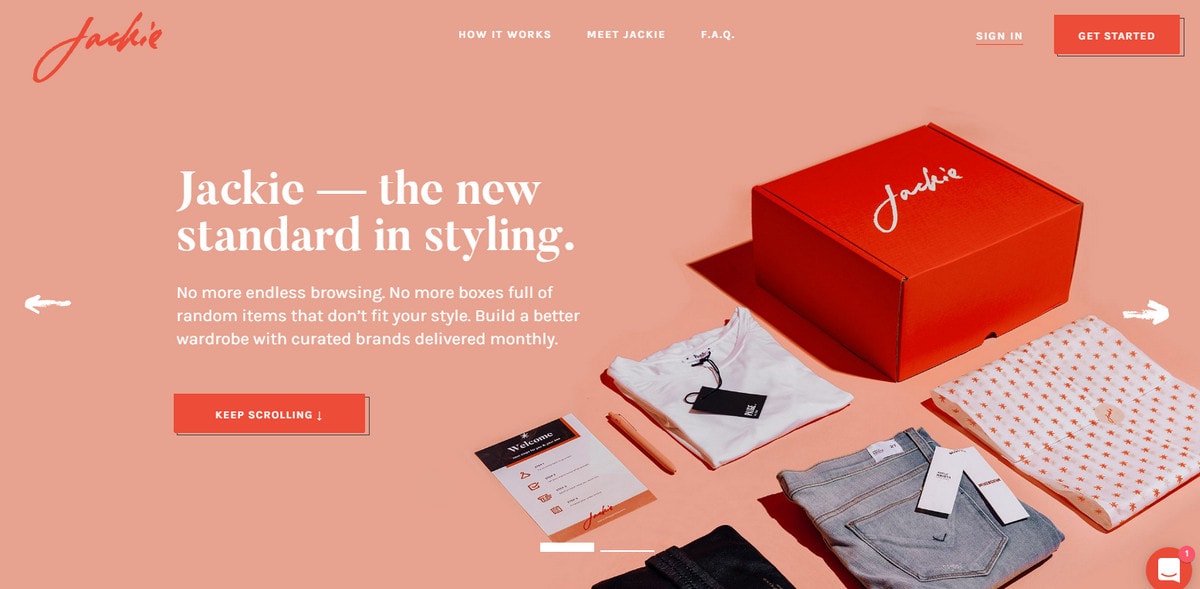
There is currently a big interest in calming colors, those that are soothing and easy on the eyes. This means most likely no neons, crazy contrasts, or colors that your audience wouldn’t expect being combined. I agree on using more pastels, neutrals, and colors that easily blend together. Having a harmonic environment will better connect with 2021 audiences.

3) Blending the Rainbow:
My research shows that gradients have staying power! This long-time trend has evolved from subtle color overlays to eye-catching backgrounds. You can even give gradients personality by incorporating your own color blends.
Different ways gradients can be used are to add depth, to serve as a striking background, or to subtly add texture to an illustration. I’m also increasingly seeing gradients on bigger and bolder typography.

4) Channeling Picasso:
I started noticing asymmetrical designs in 2020, and I predict it will be a popular technique in the upcoming year. Using asymmetry is a unique way of designing websites that are more distinct and original. Though these designs are asymmetrical, all their forms must still have visual balance in order to be functional and easy on the eyes.
A related trend that became popular several years ago and has had its up and downs is split screens. It was incredibly used back in those days. There were even premium WordPress themes completely built around this approach, which alone says a lot. However, its popularity faded with time, and we started to forget about this interesting layout solution for hero areas.
Recently, it has made a come back, reminding everyone about its unique personality with some tiny changes in appearance. Asymmetrical split screens are a new touch on the old trend that sparks passion and excites the minds of web developers and designers.


5) Using Interactive Design, Animations, and 3D Visuals Everywhere:
Interactive features, for example triggering scroll animation, can give a feeling of simplicity and an effortless experience to a website’s audience. They can also serve as a guide. 3D elements create an environment that is somewhere between virtual and real. These both entice curiosity and give users something to engage with.
Illustrations have evolved drastically and are a perfect example of an old trend with enhanced potential. Nowadays, we often do not see only a simple illustration but an illustration with motion. I also predict, because of how much more lightweight they are, that animations will be used more often than videos in 2021.
To ensure that these features interact properly, it is important to note that fast loading time is a top priority. Without optimization, the animations and 3D elements won’t function as designed, and this takes away from the user’s experience.
Interactive design, animations, and 3D visuals are definitely something that will continue to grow in popularity with new technology in the upcoming years.


These 2021 web design trends I have mentioned, and others that I haven’t, are all mostly improvements of past trends. Each year, we work on prioritizing user experience and finding ways to enhance these creative and modern visuals that are responsive, accessible, and engaging to users.
